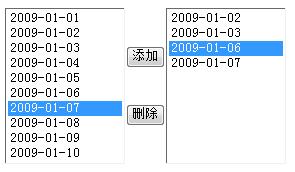
效果如图:

选择左边列表中的某一项,点击添加,所选择的内容在右边出现。
选择右边列表中的某一项,点击删除,右边所选择项被删除
代码:
<style>
<!--
select{
width:120px;
}
-->
</style>
<table width="282" border="0" cellspacing="0" cellpadding="0">
<form action="" method="post">
<tr>
<td width="120" height="242"><select name="a1" id="a1" size="10">
<option value="2009-01-01">2009-01-01</option>
<option value="2009-01-02">2009-01-02</option>
<option value="2009-01-03">2009-01-03</option>
<option value="2009-01-04">2009-01-04</option>
<option value="2009-01-05">2009-01-05</option>
<option value="2009-01-06">2009-01-06</option>
<option value="2009-01-07">2009-01-07</option>
<option value="2009-01-08">2009-01-08</option>
<option value="2009-01-09">2009-01-09</option>
<option value="2009-01-10">2009-01-10</option>
</select></td>
<td width="109" align="center"><input type="button" name="Submit" value="添加" onclick="add()">
<br>
<br>
<input type="button" name="Submit2" value="删除" onClick="del()"></td>
<td width="171"><select name="a2" id="a2" size="10">
</select>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr></form>
</table>
<script language="javascript">
function add()
{
/*
程序名称:两个select相互的添加与删除
程序开发:wangsdong
版权所属:www.aspbc.com
说明:支持原创,转载请保留此文件,谢谢
*/
s1=document.getElementById("a1");
l=s1.length;
j=0;
for(i=0;i<l;i++)
{
if(s1.options[i].selected==true)
{
v=s1.options[i].value;
s2=document.getElementById("a2");
m=0;
for(k=0;k<s2.length;k++)
{
if(s2.options[k].value==v)
{
m=1;
}
}
if(m==0)
{
var varItem = new Option(v, v);
s2.options.add(varItem);
}
else
{
alert('已经存在此选项');
}
j=1;
break;
}
}
if(j==0)
{
alert('请选择你要添加的选项');
}
return false;
}
function del()
{
s2=document.getElementById("a2");
l=s2.length;
j=0;
for(i=0;i<l;i++)
{
if(s2.options[i].selected==true)
{
s2.options.remove(i);
s2.length=l-1;
j=1;
break;
}
}
if(j==0)
{
alert('请选择你要删除的选项');
}
return false;
}
</script>
代码下载地址:http://www.aspbc.com/code/showcode.asp?id=96
