前言
最近工作中遇到一个需求,是要实现asp.net百度ueditor图片上传添加水印的功能,通过查找相关的资料终于实现了,下面来给大家分享下实现的效果,文末给出了实例代码,大家可以参考学习,下面来一起学习学习吧。
效果图
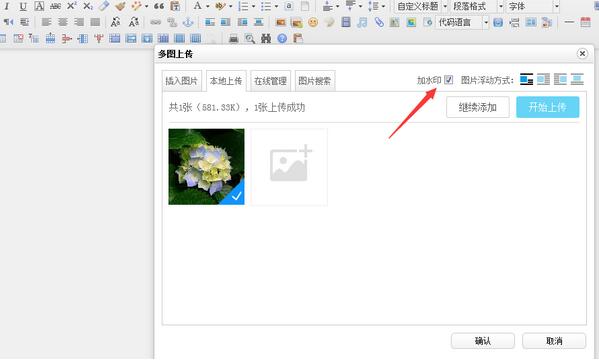
首先来看下我们想要的功能界面,如果发觉这种效果不是你想要的,后面的内容就不用看了。

准备
从官网下载的Ueditor压缩包,我下载的是ueditor1_4_3-utf8-net 这个版本,下面的介绍是对这个版本而言的。
修改界面
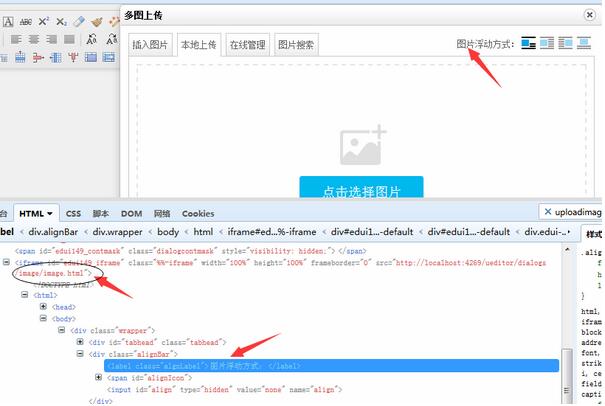
先找到我们要添加"加水印[checkbox]"的地方

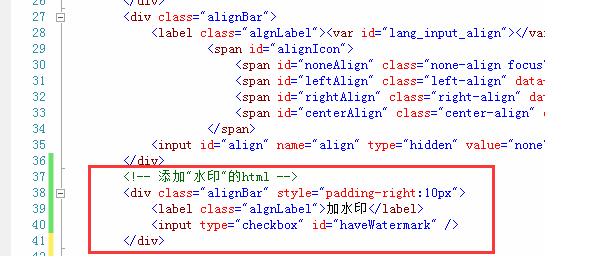
由此可以知道,我们应该到image.html 这个文件去修改我们的html代码,在 image.html文件的第36行开始添加几行html代码,如下图:

刷新界面,单击多图上传>本地上传,界面就变成这样了:

寻找可行的办法
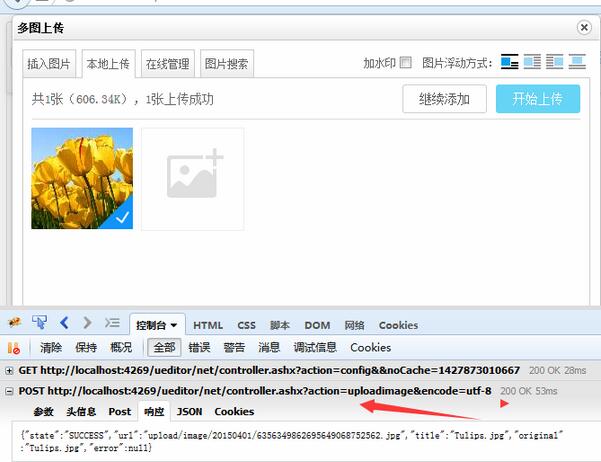
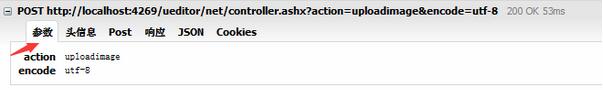
打开FireBug,选中控制台,我们上传一张图片,看一下请求信息:


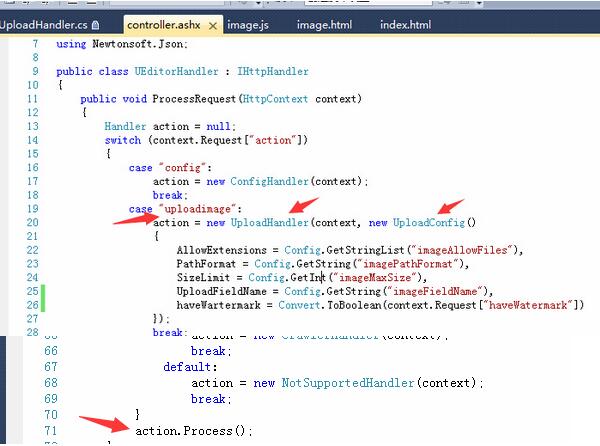
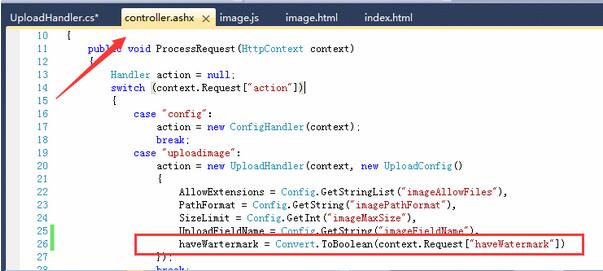
这里可以看到,图片的上传是由controller.ashx 来处理的,而且有请求的参数:action 和 encode 。那我们再来看一下controller.ashx 具体是怎么处理的:

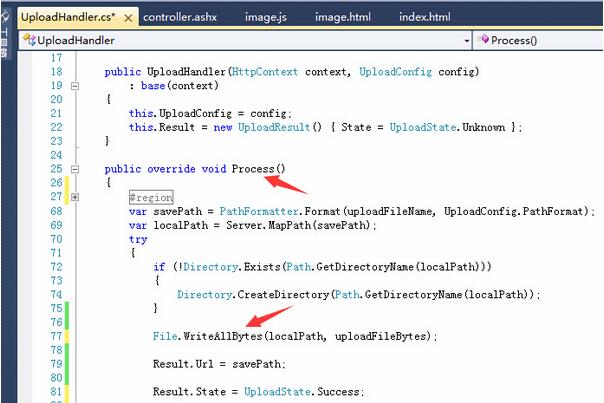
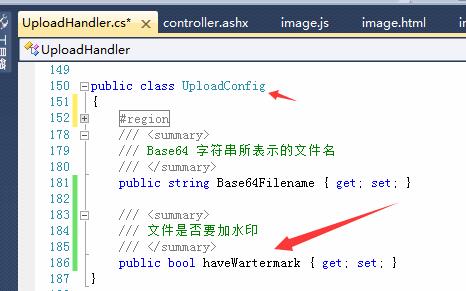
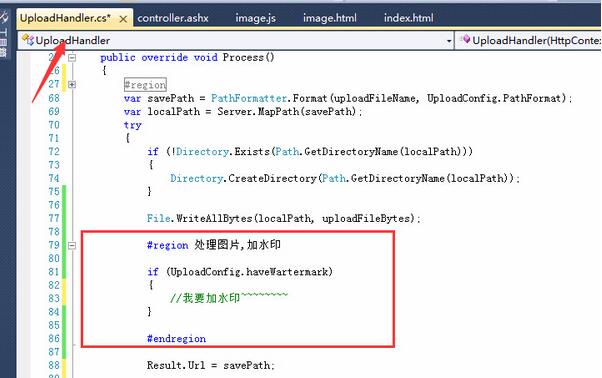
前台传过来的参数action 参数值为uploadimage ,类action 由派生类 UploadHandler进行实例化,UploadHandler 又通过构造函数注入 UploadConfig类的实例,最后由action.Process()调用:

其中File.WriteAllBytes 即为保存图片的方法。
上面就是图片上传中"本地上传"的主要处理代码。现在思考一下,我们要给图片加水印,应该怎么去做呢?
有人很快就反应过来了:我们可以从前台请求controller.ashx 时将带有是否要加水印的"字符串"一并传递到后台,后台通过判断就可以做出相应的处理了!
实现
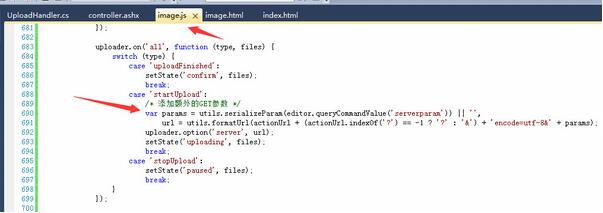
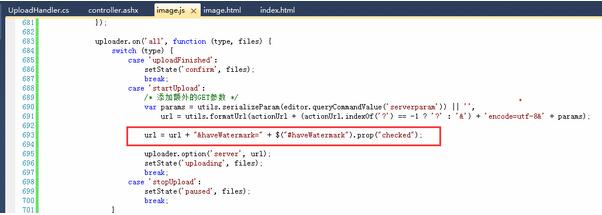
1. 先找到请求controller.ashx 时,参数是从哪里添加上去的,js基础比较好的同学应该不难找到:

我们给他添加参数:“是否加水印”

2. 后台获取参数并进行判断是否要加水印



好了,这样就大功告成了~
上传一张图片看看:

其他
水印图片的处理,图片处理类可以通过这篇文章查看详细:http://www.jb51.net/article/108473.htm
示例下载:点击这里
总结
好了,以上就是关于ASP.NET Ueditor上传图片添加水印的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
